如何设计类似金属质感的字体?
Hello!大家好,我是阿广,今天小编来分享一下“如何设计类似金属质感的字体?”这篇文章,我们每天分享有用的知识,下面小编就来分享一下吧,大家一起来学习吧!(⊃‿⊂)

原料/工具
一台电脑
photoshop
方法/步骤
第1步
打开photoshop——文件——新建——找到右下角fx——点击fx——选择点击混合模式
第2步
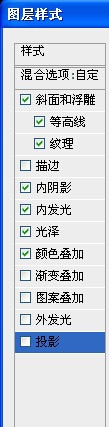
勾选所需设置的选项
斜面和浮雕 等高线 纹理 内阴影 内发光 光泽 颜色叠加

第3步
斜面和浮雕:
样式:内斜面 方法:雕刻柔和 深度:34 方向:上 大小:18 软化;0 角度:-54 高度:11 高光模式:线性减淡(添加) 不透明度:79 阴影模式: 线性加深 不透明度:12
等高线
消除锯齿 范围:100


第4步
纹理:
图案:第一种 缩放:61 深度:-46
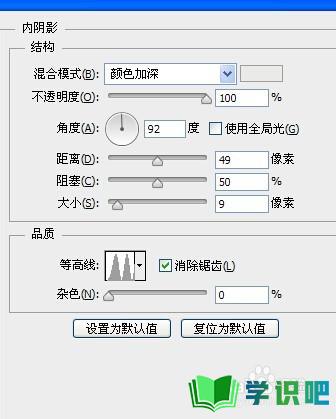
内阴影:
混合模式:颜色加深 不透明度:100 角度:92 距离:49 阻塞:50 大小:9 杂色:0 【具体设置如下图】


第5步
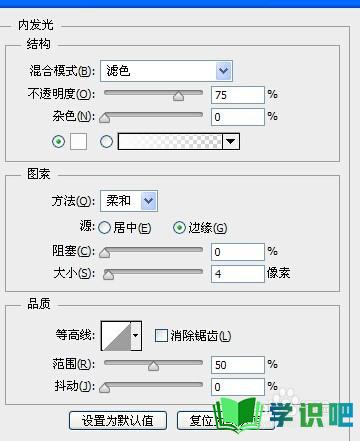
内发光:
混合模式:滤色 不透明度:75 杂色:0 方法:柔和 源:边缘 阻塞:0 大小:4 范围:50 抖动:0 【具体设置如下图】
光泽:
混合模式:颜色减淡 不透明度:40 角度:180 距离:1 大小:0
颜色叠加:
混合模式:正常 不透明度:73
【具体设置如下图】



第6步
这样一个类似金属字体就完成了

温馨提示
以上就是“如何设计类似金属质感的字体?”的全部内容了,小编已经全部分享给大家了,希望大家能学到新的知识!最后,小编希望以上分享的内容对大家有所帮助,如果觉得还不错就给小编点个赞吧!(⊃‿⊂)
